公司基于Vue.js做的网站上线后,发现爬虫根本爬取不了网站的信息,导致网站排名很低并且提升不了,让我找找有什么方法可以解决。查询相关资料后,发现网站是vue单页面架构,客户端渲染,首屏加载慢,对seo特别不友好(爬虫只能爬到js信息)。要解决这个问题,目前知道两种方案:
- SSR(服务端渲染)–通过node.js做中间层,取服务端的数据渲染好页面之后再发送给浏览器,这样网络爬虫就能获取到网页信息。相关插件有Nuxt.js,但是这种方案项目必须重新架构,页面上一些钩子函数也需重新编写,花费时间人力比较长,被我pass掉。
预渲染–通过插件把vue单页面静态打包成html页面,这样浏览器访问的就是一个静态的html文件,开发成本低。只需要在项目webpack打包部署时配置相关信息,就能解决seo的问题。
这里讲解第二种方案:
单页面应用每个页面都是通过js渲染,爬虫爬到的信息就是这样,没有具体的信息:
vue单页面应用可以通过prerender-spa-plugin插件进行静态打包成html,通过vue-cli脚手架搭建的项目,相关配置如下(具体信息可以阅读插件相关文档):1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34// webpack.prop.conf.js
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
plugins: [
new PrerenderSPAPlugin({
// 生成文件的路径,也可以与webpakc打包的一致。
// 下面这句话非常重要!!!
// 这个目录只能有一级,如果目录层次大于一级,在生成的时候不会有任何错误提示,在预渲染的时候只会卡着不动。
staticDir: path.join(__dirname,'../dist'),
// 对应自己的路由文件,比如a有参数,就需要写成 /a/param1。
routes: ['/Pecs'],
// 这个很重要,如果没有配置这段,也不会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
renderAfterDocumentEvent: 'render-event'
})
})
]
// main.js
var vm = new Vue({
router,
store,
render: h => h(Main),
// 与webpack.prop.conf.js里的事件名相对应
mounted () {
document.dispatchEvent(new Event('render-event'))
}
})
这个配置好后就可以打包出相关的html静态页面。
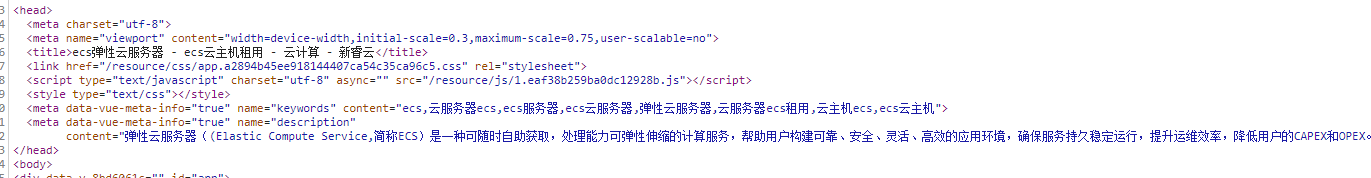
到这里已经算成功了,不过为了提升网站seo排名,可以配合vue-meta-info插件对页面的tkd进行配置:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<template>
...
</template>
<script>
export default {
metaInfo: {
title: 'My Example App', // set a title
meta: [{ // set meta
name: 'keyWords',
content: 'My Example App'
}]
link: [{ // set link
rel: 'asstes',
href: 'https://assets-cdn.github.com/'
}]
}
}
</script>
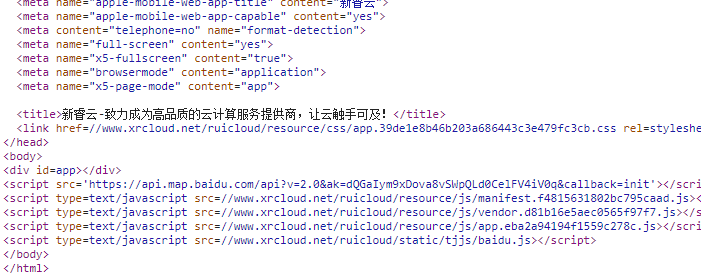
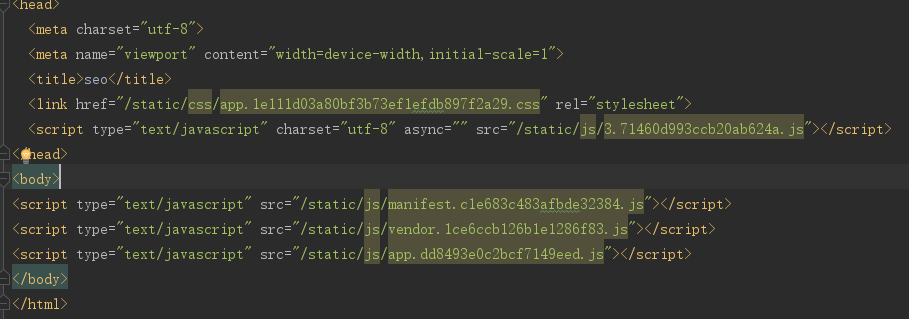
这样我们的网站信息就变成了
相比之前的只有js,页面内容丰富了很多,也利于爬虫的爬取。
下面记录这次调整遇到的问题:
- 在原有项目的基础上配置好相关信息,发现打包卡死在一个地方

解决: config/index文件的配置配了一个父路径,改成默认‘/’的就行了
- 打包出来的html页面内容是空的

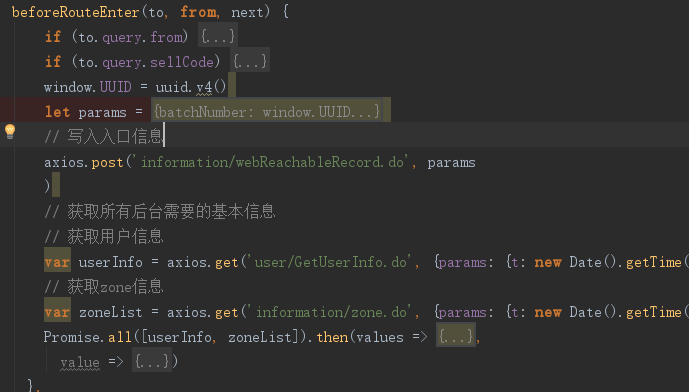
解决: 我发现有些页面信息获取写在了beforeRouteEnter钩子函数里边,把里面这些函数放到created钩子函数里就可以了
- 需要预渲染的页面较多,打包时会报一个错误,详情就是不能打包所有的路由,可能是电脑得配置不好,我那几十个页面分了好几批才打包完成。而且对于信息变化频繁的页面也不适合静态打包。
通过这次调整,我发现前期规划真的很重要。比如做门户、电商网站,前期就应该考虑seo的问题,比如复杂一点项目就架构就用ssr,不然做完后再调整就很难了,