准备这样一个页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18#grandpa {
margin: 0 auto;
height: 600px;
width: 600px;
background: red;
}
#father {
height: 400px;
width: 400px;
background: blue;
}
#children {
height: 200px;
width: 200px;
background: green;
}
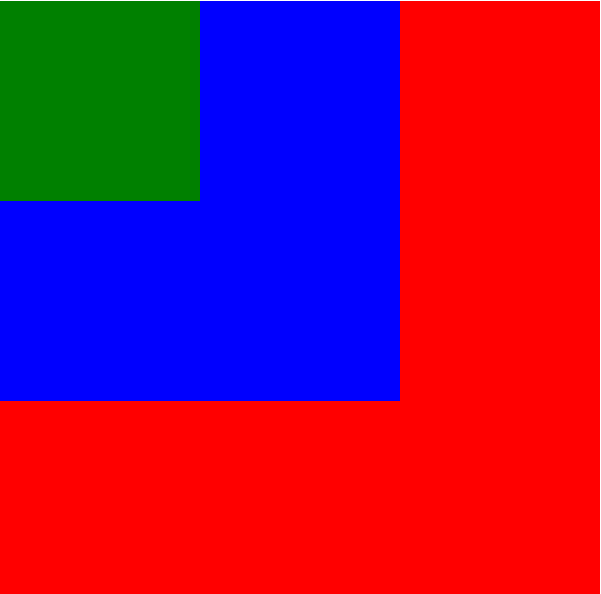
1 | <div id="grandpa"> |
1 | document.getElementById('grandpa').addEventListener('click', function () { |
页面如下
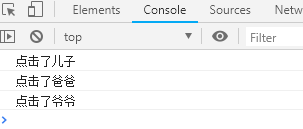
当我们点击’儿子’时,监听的事件会由内到外依次触发,因为儿子包含在爸爸,爷爷身上,这就是js默认事件冒泡。就近原则,依次触发。
利用api把添加监听事件的第三个参数改为true时1
2
3document.getElementById('grandpa').addEventListener('click', function () {
console.log('点击了爷爷')
},true)
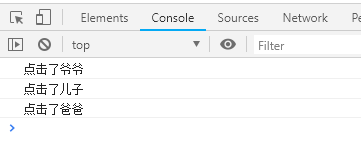
会出现‘爷爷’先打印,这就是事件捕获,阻止冒泡,当然打印‘儿子’‘爸爸’顺序没变,因为还是默认的冒泡
还有些SB会写出一个div里同时存在冒泡和捕获事件,这种情况就是先写的事件先执行,先来后到。
写遮罩弹窗时应用到了,在此记录一下。别个说和事件委托联系很深,下次再研究。